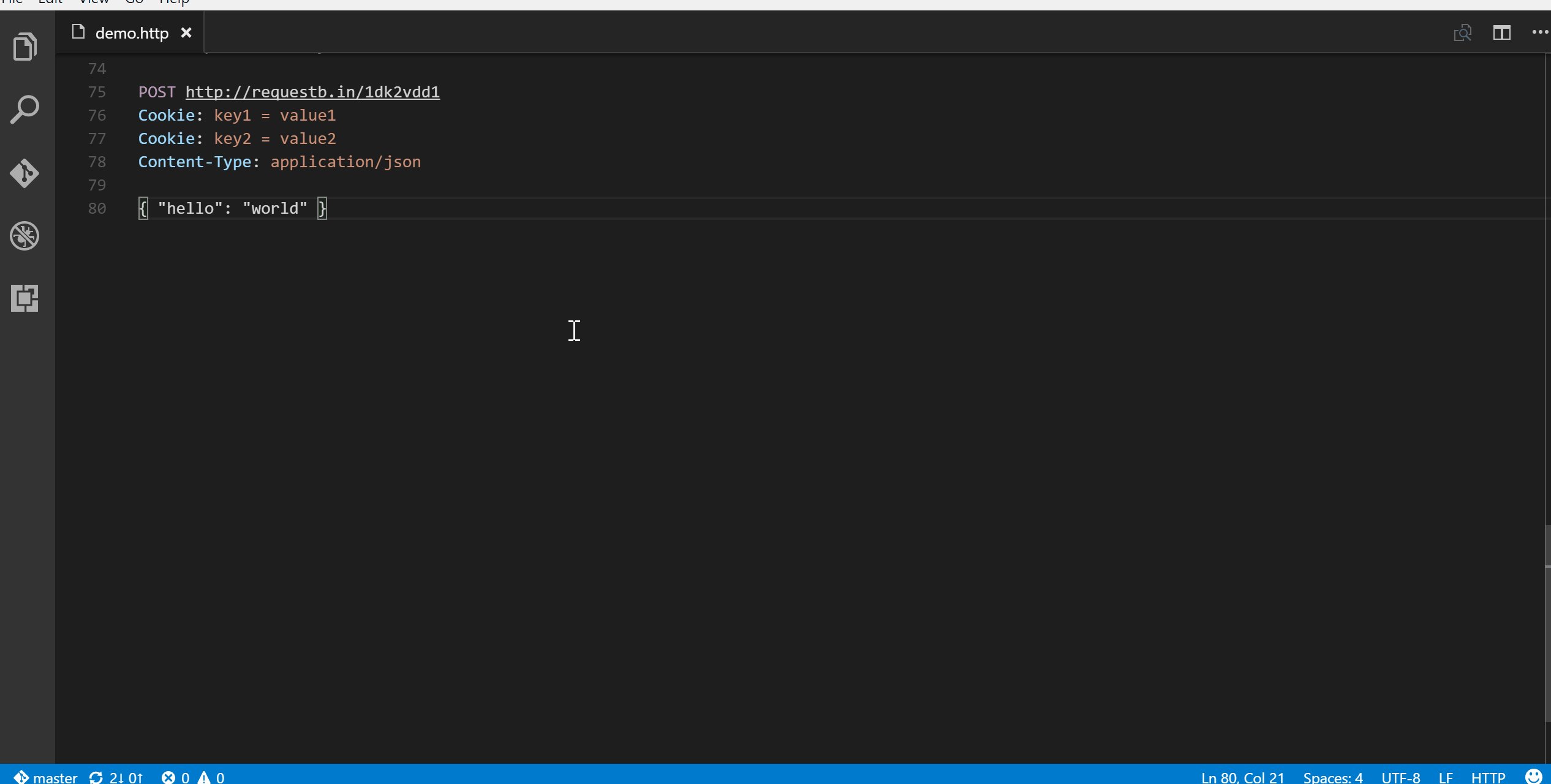
不多說,先直接上圖感受一下:

簡介
REST Client allows you to send HTTP request and view the response in Visual Studio Code directly.
REST Client 這個套件可以讓 VSCode 擁有像 Postman 一樣,對 server 發送GET、POST等等 HTTP 請求的能力。
除了讓你不需要離開編輯器環境之外,它的強大之處在於,可以把這些 HTTP request 預先編輯成*.http文件,方便重複使用,而且還能儲存 request 的歷史紀錄,如果 request 的資源是圖片的話,甚至能直接在編輯器內顯示(身為一個瀏覽器,可以顯示圖片也是很合理的(無誤))。
而且!它能夠依照你的 request 產生相對應的程式碼,非常方便。
接下來,我們需要了解一下該怎麼使用。以下使用方式說明大多數取自官方文件,如果習慣閱讀英文,可以直接前往閱讀。
使用方式
最簡單的用法,就是直接在*.http的檔案內(或是在編輯器右下角暫時切換 syntax language),然後輸入網址即可。例如:
https://example.com/comments/1然後,你會發現網址上方多了Send Request的文字按鈕,點擊之後會自動打開一個 tab,裡面顯示的就是 response 結果。
編輯器底下的狀態列也有這次 request 的詳細資訊,包含 Socket, DNS, TCP, First Byte 和 Download,只要把滑鼠移上圖示就可以看到詳細內容。
你也可以發送符合 RFC 2616 標準的 request,範例如下:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample",
"time": "Wed, 21 Oct 2015 18:27:50 GMT"
}如果要在一份檔案內保留不同的 request,只要以三個或三個以上的#作為分隔符即可:
GET https://example.com/comments/1 HTTP/1.1
###
GET https://example.com/topics/1 HTTP/1.1
###
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample",
"time": "Wed, 21 Oct 2015 18:27:50 GMT"
}進階使用
Query Strings
request 可以包含 query strings,而且 query strings 可以分行書寫:
GET https://example.com/comments?page=2&pageSize=10
###
GET https://example.com/comments
?page=2
&pageSize=10Request Headers
在 request line 之後,可以緊接著(中間無空行)自訂 header 資訊:
User-Agent: rest-client
Accept-Language: en-GB,en-US;q=0.8,en;q=0.6,zh-CN;q=0.4
Content-Type: application/jsonRequest Body
還可以自訂 body 資訊:
POST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
<request>
<name>sample</name>
<time>Wed, 21 Oct 2015 18:27:50 GMT</time>
</request>body 資訊不一定要寫在同一份檔案內,可以引用方式添加,前方須以< 開頭:
POST https://example.com/comments HTTP/1.1
Content-Type: application/xml
Authorization: token xxx
< ./demo.xml表單資料
有時我們需要測試表單的 POST 提交,可以用 multipart/form-data 的方式:
POST https://api.example.com/user/upload
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="image"; filename="1.png"
Content-Type: image/png
< ./1.png
------WebKitFormBoundary7MA4YWxkTrZu0gW--cURL
REST Client 還支援了 cURL request,寫法就像你在終端機裡面一樣,但請注意並非支援 cURL 的所有功能,根據官方文件,目前支援功能如下:
- -X, —request
- -L, —location, —url
- -H, —header(no @ support)
- -b, —cookie(no cookie jar file support)
- -u, —user(Basic auth support only)
- -d, —data, —data-binary
歷史紀錄
曾經發出的 request 會有紀錄,可以利用快捷鍵Ctrl + Alt + H(MAC 為Cmd + Alt + H)或是F1叫出指令列後搜尋 Request History。
另存 Response

在預覽的那個 Tab 右上角會有儲存的按鈕,按下去即可儲存。
產生 Code Snippet

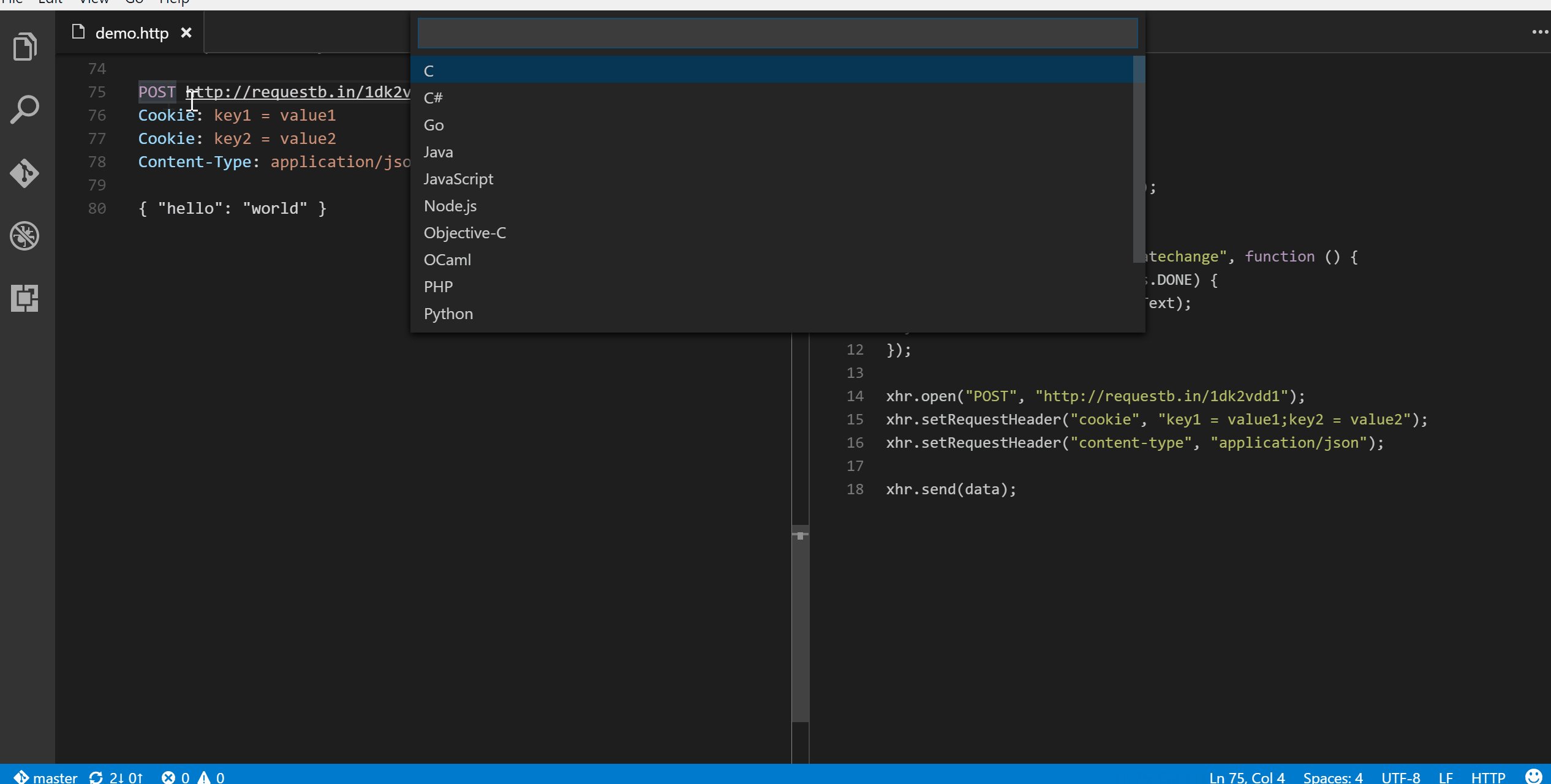
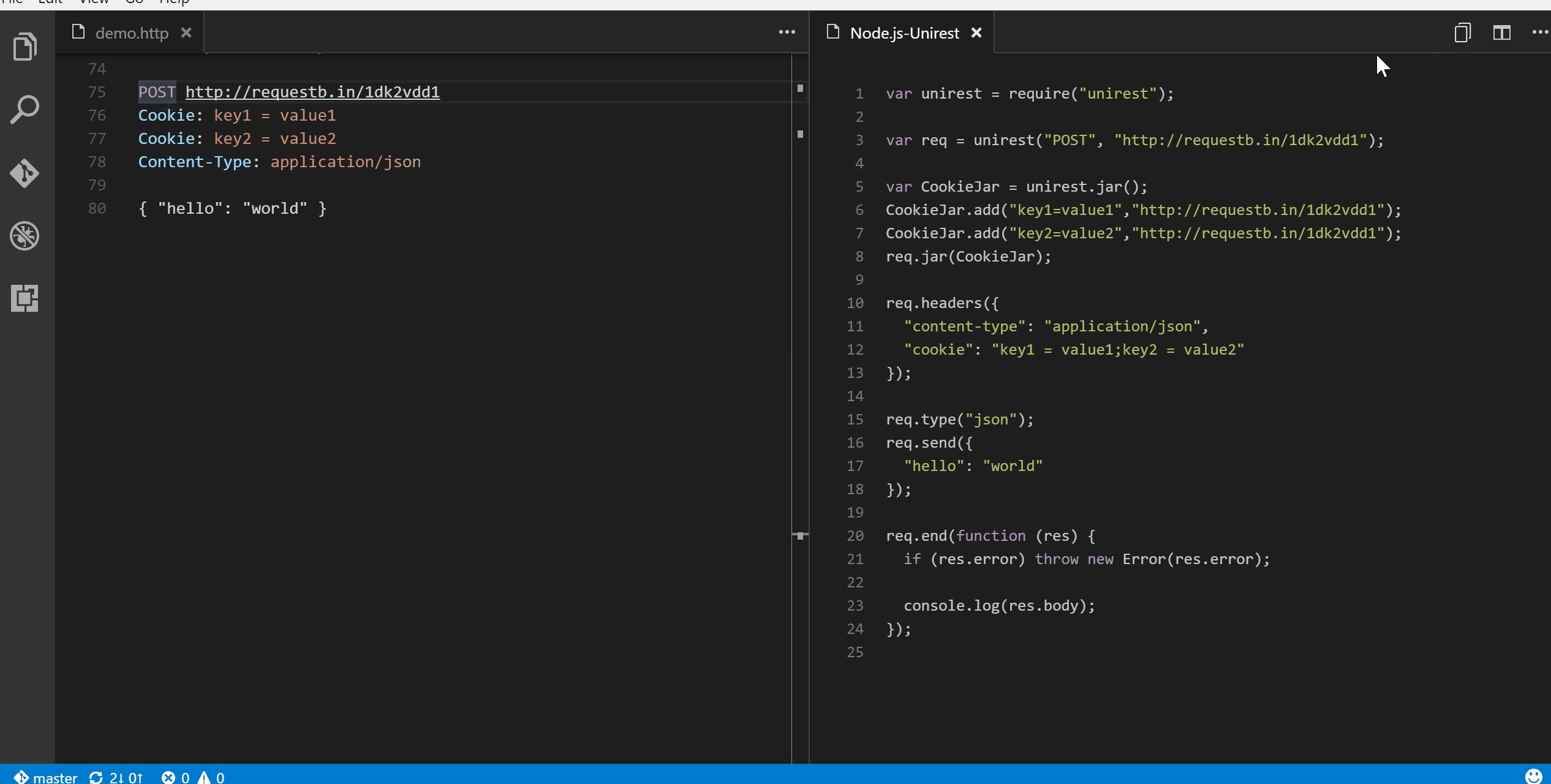
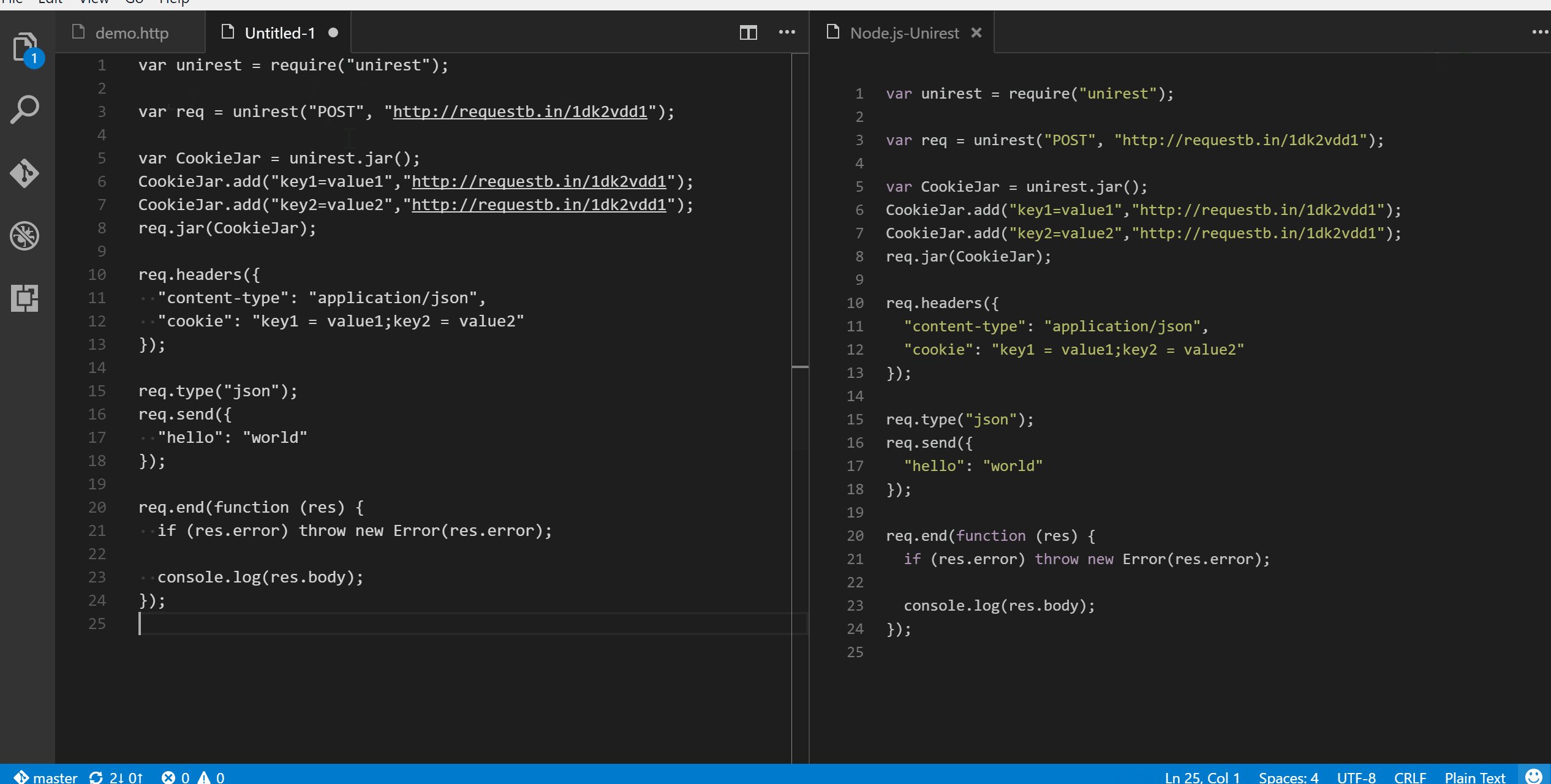
這個功能非常實用,可以依照欲傳送的 request 反推出各語言的程式碼。
其他還有許多更進階的功能,就請直接參照文件使用了。